Problem
Marketing content produced for our websites was being constrained by the media-types editors were used to and had seen within our previous content management systems. Competing game products were increasingly taking advantage of richer web-based experiences; sites with 3d mastheads and model-viewers, sound and video were providing players with more engaging looks at upcoming content.
Solution
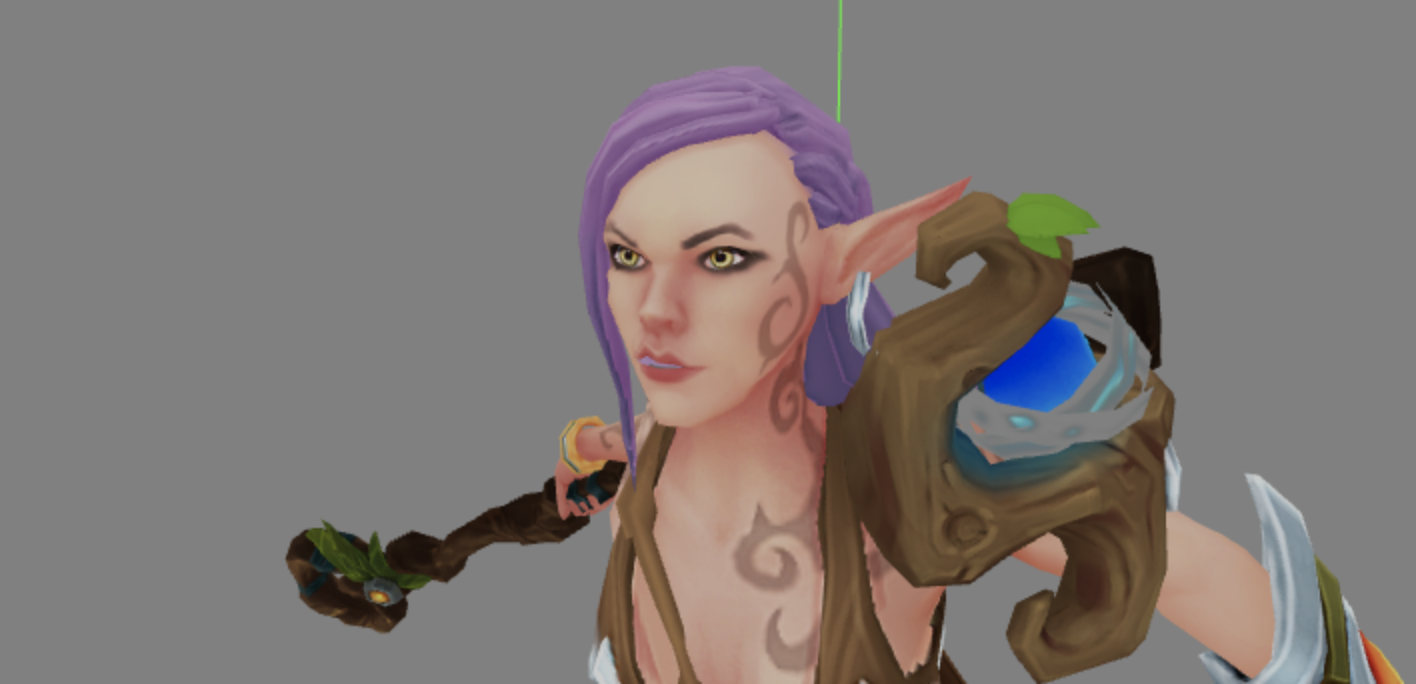
We identified an opportunity during a project to explore the feasibility of taking RuneScape game assets and putting them into a web context using WebGL. My idea was to produce a model viewer that would work with an arbitrary model, and could support animations and camera tweening.
I collaborated with a 3D artist, and used ThreeJS to load a character from the game. I made it mobile-responsive, and with the outcome I was able to hold an ideation meeting to progress formalising a pipeline for using these assets in the future.
Since, we have embedded 3D models in our news posts.
Learnings
- Using third-party 3D graphics libraries in JavaScript
- 3D artists use specific export settings for games that might prevent off-the-shelf model loaders from displaying them correctly – in our case, I had to flip the UVs
- Using world-space co-ordinates to manage camera transitions in an arbitrary scene is . largely dependent on the size of the model, and can prove challenging without consistency
- Quality of assets between the game and web need to be matched
- When service 3D assets over the web, their files will be downloaded and inspectable – some may contain private information, such as absolute filepaths or author’s names!