For our annual fan event ‘RuneFest‘, I led a team of 3 to create an experimental website that allowed players to leave short notes representing their favourite in-game memories on an interactive map of the game world in real-time. My idea was intended to inspire the kinds of community-driven marketing experiences we could create in the future, learn more about other departments supporting the games, and try new technologies. As a result, I also acquired time from members of customer support, legal, data, creative services and community management, who were each able to shape the resulting product and become invested in its success.




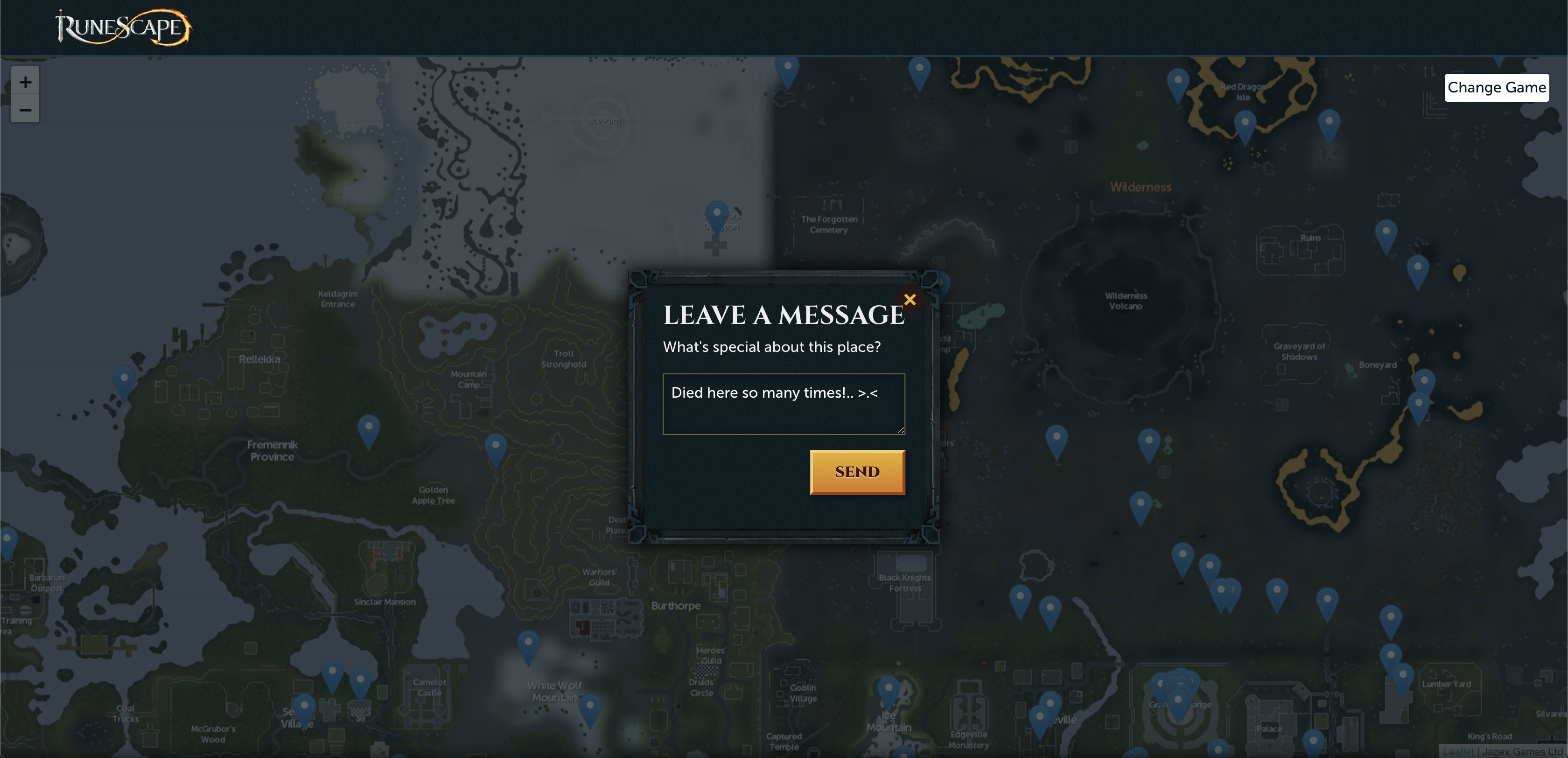
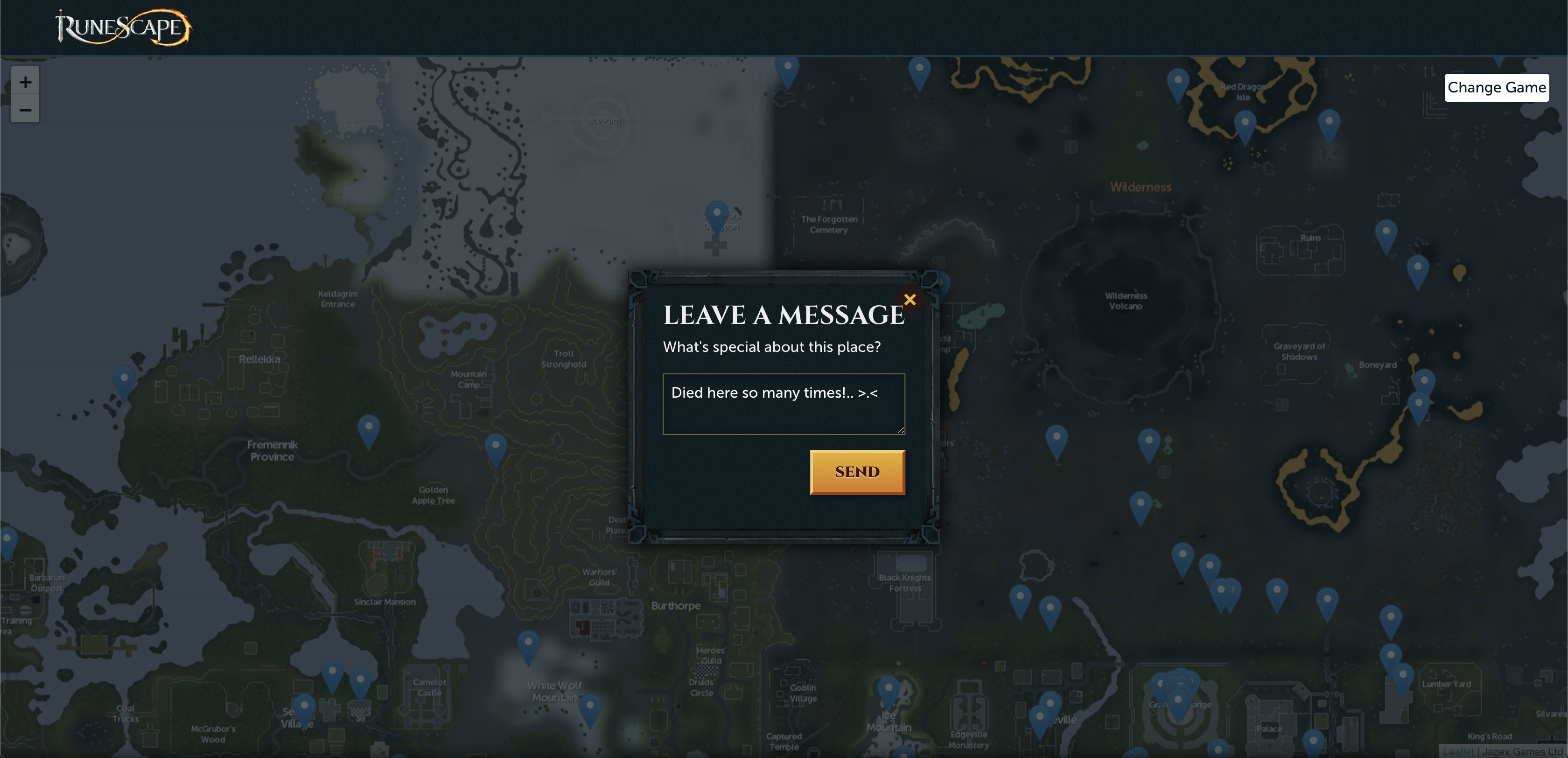
Submitting a message
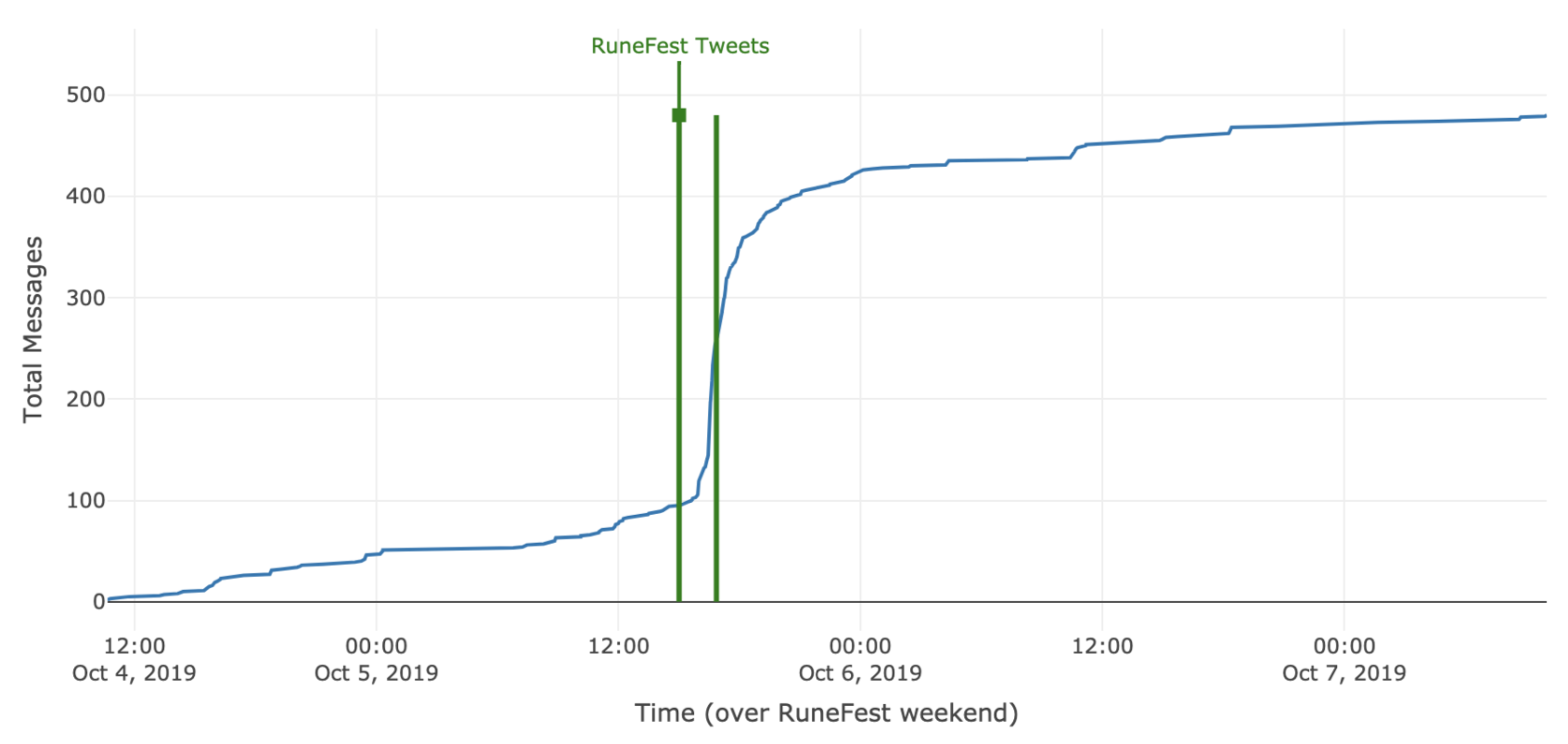
The website was promoted by the RuneFest Twitter account and mobile application during the event, which garnered a low yield of high-quality user-generated content with positive sentiment. This engagement was enough to fill both maps spatially over time, and was manageable in terms of moderation. Despite providing users with free-text input, only a few people tried to act negatively. The system was shut down gracefully the following Monday, after sharing with members of staff in order to receive feedback – an overall success!
I gained experience:
- Fostering a project from conception to production
- Acting in a product ownership capacity
- Interpreting analytics from a deployed application to understand its impact
- Securing web-systems, providing clear technical documentation
- Working with remote partners in different timezones
- Moderating user-generated content
- Choosing appropriate authentication mechanisms to build for web services
- Using Balsamiq to prototype and drive early discussion
Technology
The map was a “living” experience – new notes, once approved, appeared instantly to all connected clients using WebSockets. I wrote the WebSocket server in TypeScript and deployed it through AWS, while co-ordinating the design (Balsamiq) and creation of an administrative portal and public front-end with some colleagues. This involved learning how to secure WebSocket connections (using OWASP) and build bespoke communication protocols (JSON-based RPC) for them. It also involved creating a JWT-based account system for moderators, and database design in Redis to ensure easy indexing, separation of concerns, and the ability to audit moderator actions.
Due to the necessarily quick turnaround, we responded to feature-creep by scoping down the finished product in favour of necessary additions. The biggest challenge was identifying anonymous users and discouraging them from acting maliciously, which required risk analyses. I was pleased when a small number of users were ultimately rate-limited when attempting to spam the system, and manually banned while failing to perform an XSS injection.
After shutting it down and removing the data, I used Python and a Jupyter Notebook to explore the data, producing a report.
Learning from others
Each domain expert I spoke with was able to provide insight into potential issues or opportunities I had never considered:
- Customer support were able to provide training for moderators of the system. We had to consider how best to present the UI to enable them to moderate effectively, as we had no clear expectation about the amount of traffic the application would receive. This led to considerations such as:
- Legal (GDPR consultant) were able to provide guidance on whether we could reasonably allow anonymous submissions to our system. This led to considerations such as:
- Creative services were able to provide animated mock-ups for the public front-end, which led to considerations such as:
- Community management were able to uplift provide insight into how they promote these projects, which led to considerations such as:
Feedback
“Finding out about the interactive map gave myself and the players around me at RuneFest such a surge of nostalgia, instantly we were all logging on to drop comments across various areas, scrolling along and relating to the memories of our friends and other players. It brings together players new and old in such a reflective and positive way.”
“It’s great to see the web team making fun useful and interactive things that allow the community to learn more about the game and make them get closer. I’d hope to see many more of these small fun interactive experiences in the future that I can share with all our players as a CM”
“I love it because it gave me perspective about multiple players experiences.. truly showing off a living game!”

